Inkscale is like grayscale, but instead of varying from black to white, it varies from its context's background color to its context's foreground color.
Inkscale should also support transparency, in which case it would vary from transparent to its context's foreground color.
The problem that inkscale solves is keeping an image's color scale in sync with the page's surrounding text colors.
Inkscale could be implemented by extending an existing image format, in which case no extension to HTML or CSS would be needed, though web browsers would need to be upgraded to interpret this new feature of, for example, PNG.
Alternately, inkscale could be implemented by extending HTML, perhaps as a new attribute of the IMG element that would instruct the browser to "deliberately misinterpret" a grayscale image as inkscale. Or it could be implemented in CSS.
My particular motivation for wanting inkscale is ebooks. Ebooks readers are basically specialized web browsers, since the two most commercially important ebook formats are the following.
- EPUB, which is based on HTML
- Kindle (MOBI/KF8), which is usually generated from EPUB
So whereas the lack of inkscale in web pages is primarily an inconvenience for web designers, the lack of inkscale in ebooks is an inconvenience for end users. For example, consider these following two different "statements of pain."
- Web designer: "Argh! We can't redo the color scheme without re-generating our images!"
- Ebook end user: "Argh! I like black-on-beige text but it makes this book's images stick out like a sore thumb, since the images are stuck as black-on-white!"
Another reason that inkscale is particularly important for ebooks is that many ebooks encode non-Latin characters as images, since unfortunately for a long time many ebook readers did not have Unicode support. It is particularly jarring when such "text-only images" do not match the foreground and background colors of the surrounding text.
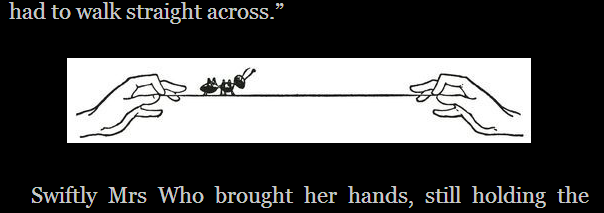
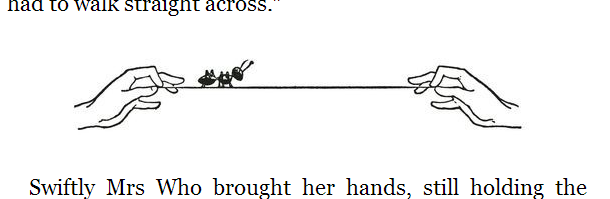
Here are some examples of problems created by the lack of inkscale in ebooks. These are screen snips from the Kindle for PC ebook reader. I show each example two ways. First, I show it with a problematic color scheme (white-on-black or brown-on-beige) and then I show it with the black-on-white color scheme, in which case there is no problem.
Finally, a few random concluding notes and questions.
AutoCAD's bitonal images feature is a bit like inkscale.
SVG inside HTML already supports inkscale images, for vector elements, i.e. strokes and fills. E.g. an SVG element's "fill" property can be set to the SVG variable "currentColor," which is the current HTML/CSS foreground (text) color. What is not clear to me is whether SVG can be coaxed to transform raster images according to currentColor.
Fonts can, somewhat perversely, be thought of as special-purpose inkscale images. In some sense, this is what has created the whole problem: if fonts weren't inkscale, we wouldn't need inkscale to match text colors!
On the flip side, fonts can, somewhat perversely, be used to allow inkscale on the web today. The idea is, somewhat perversely, to encode the images that need to be inkscale as glyphs in a custom font. (This may not be so perverse if the images are in fact being used to overcome character set limitations, e.g. spotty Unicode support.)
The End.
Update: a friend who shall remain nameless found the following Stack Overflow discussion of how to implement something close to inkscale:
The closest thing to inkscale, at the moment, seems to be the CSS "filter" property, e.g. as described here:
and
The "filter" property (in its webkit-specific form) is intriguingly demonstrated here:
and here:
I may be missing something, but it seems like the "filter" property, though offering something close to inkscale, isn't there yet.
In particular, the "filter" property offers grayscale() and sepia(), but inkscale support (at least as I have defined it) would require something like inkscale(). I.e. grayscale() and sepia() are mapping the image along two specific background/foreground scales, rather than mapping the image along a "current background" to "current foreground" scale.
Here's a follow-up post I made on the topic of this "inkscale" feature.
Here's a follow-up post I made on the topic of this "inkscale" feature.




No comments:
Post a Comment